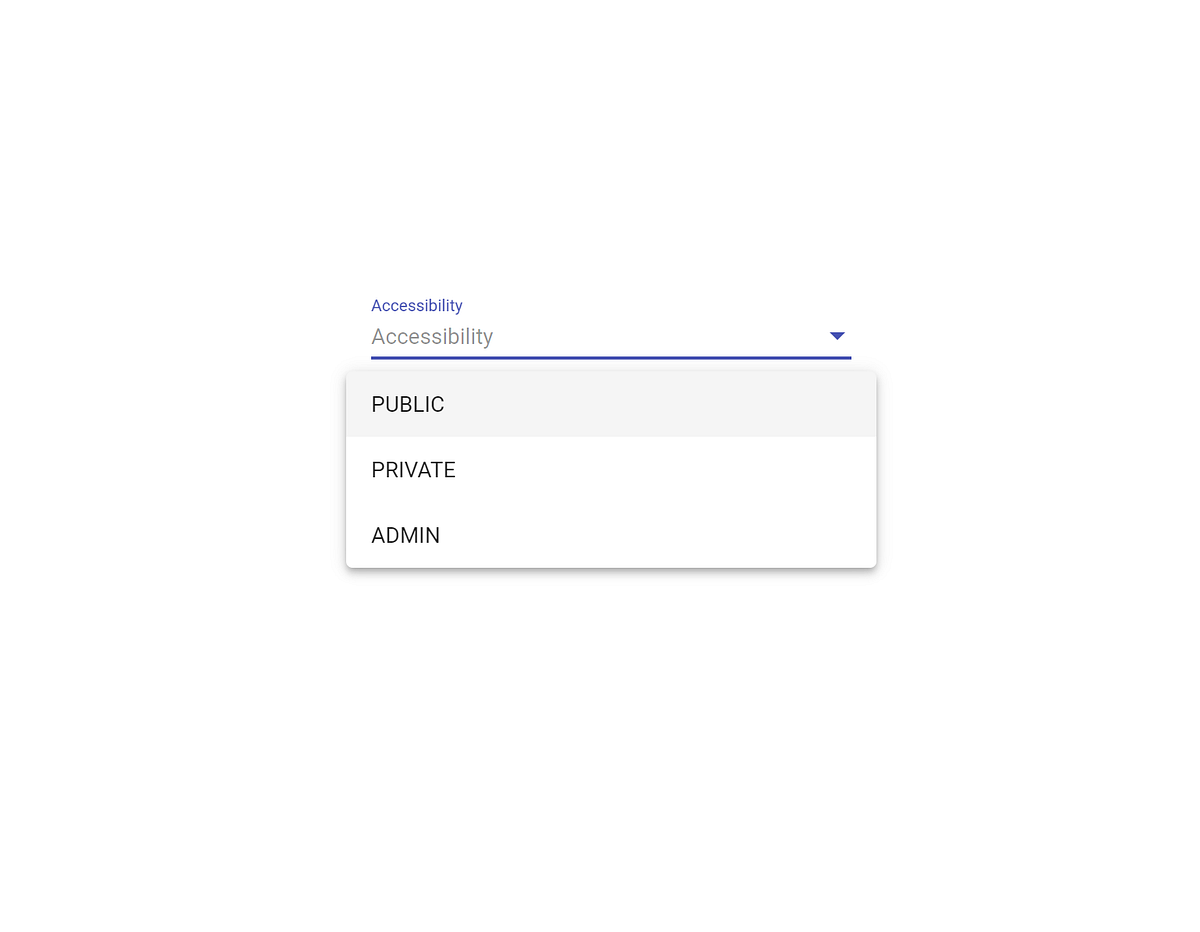
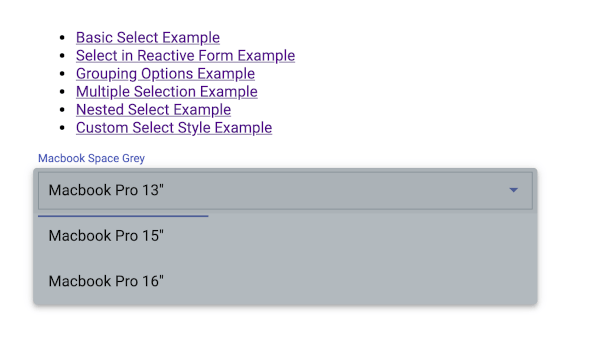
typescript - How to show selected option name inside the mat-select-trigger tags using Angular 7 - Stack Overflow

mat-select does not display default (null) option text in mat-option · Issue #25120 · angular/components · GitHub

A rectangular floor mat has width of 4 feet and a height of 21 inches. Which area represents the area of - brainly.com

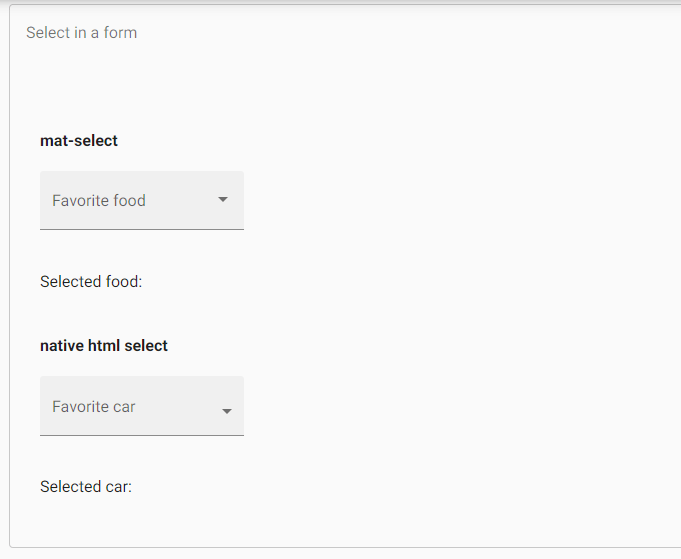
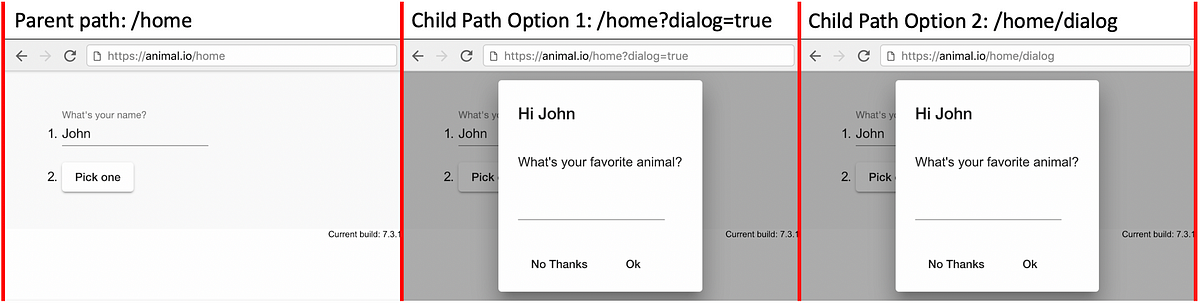
How to use Angular Material harnesses to improve your component tests | by Alain Chautard | Angular Training